WordPressを導入する際に、初心者が引っ掛かりそうな基本的な設定を解説
自分のサイトは人気の標準テーマ「CoCoon」のベースに作っています。まだまだ初心者を脱していない状態ですが、自分のような初心者が引っ掛かり易そうな設定を解説しています。
ヘッドメニューの設定
サイトの上の部分にある「メニュー部分」をどこから登録するのか?って意外と分かりにくいですが、

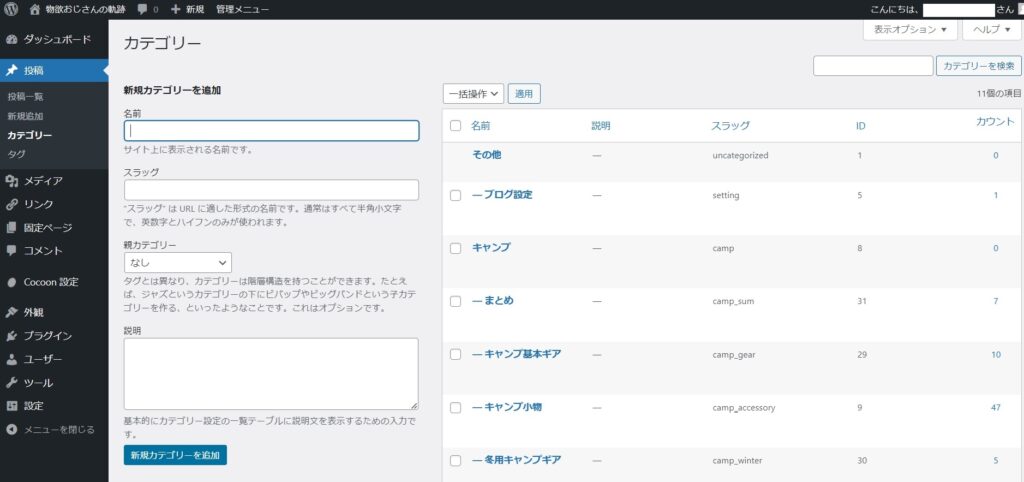
記事に紐づけるカテゴリーを登録
「投稿→カテゴリー」でカテゴリーを設定することで、投稿記事毎にカテゴリーを設定できるようになります。※スラッグという箇所に「半角英数」で文字をセットすれば、カテゴリ別ページのURLがその文字で反映されます。その方がSEO的に良いらしい。

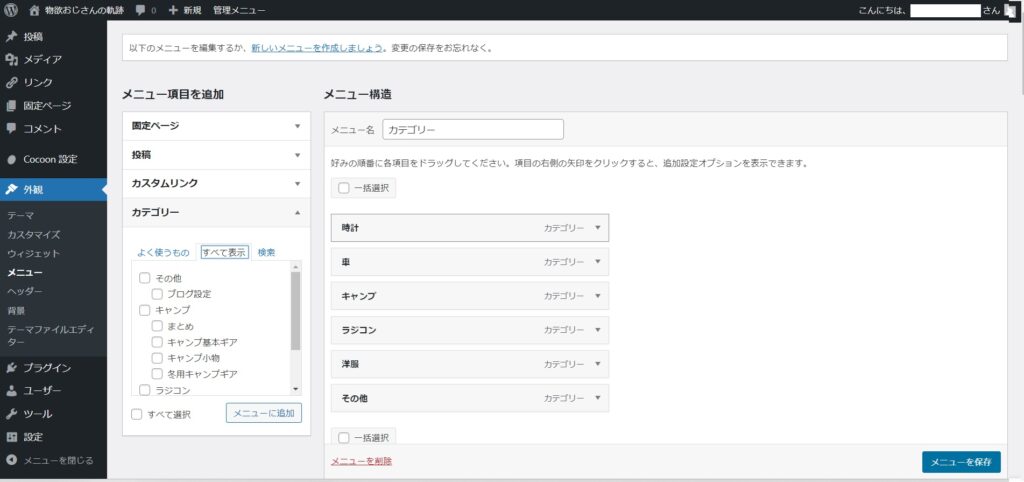
メニュー登録
さらにメニューで表示するには「外観→メニュー」で登録することで、ヘッドメニュー(上のグレーの部分)を表示できます。(自分の場合はメニューの第一階層を表示しています。)

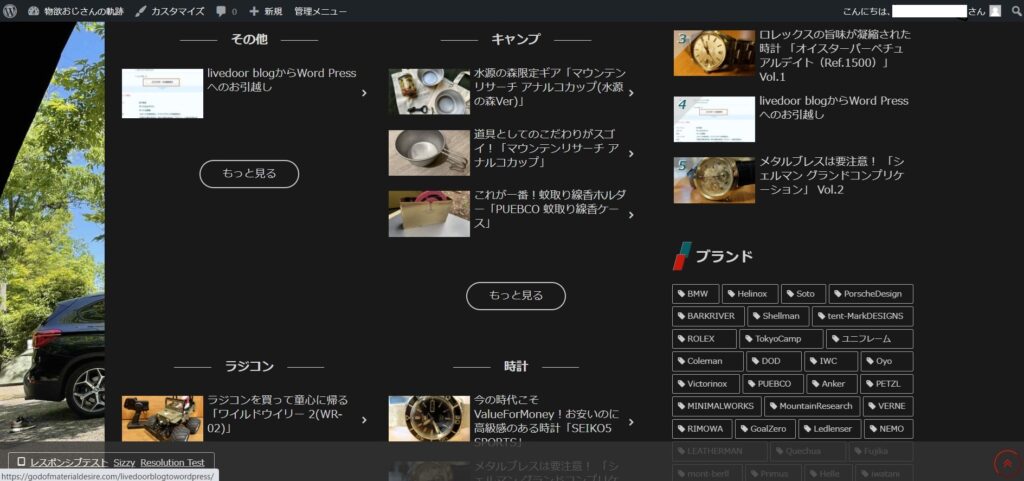
ホーム画面でのカテゴリー別表示
CoCoonのデフォルトだと、最新記事が表示されるのみとなるので、カテゴリー別に表示される方法です。
ホーム画面をカテゴリー別にする設定
「CoCoon設定→インデックス」でフロントページタイプを「カテゴリーごと(2カラム)」にし、表示したいカテゴリ―をチェックを入れます。
※カテゴリー関連は、記事を1つ以上作らないと出現しない事があります。

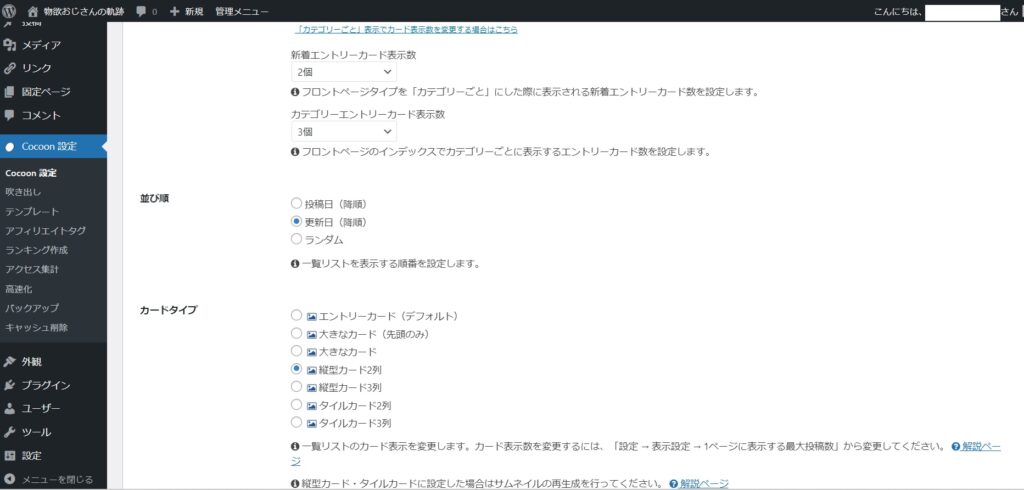
新着記事を少なく表示し、カテゴリー毎の表示を見やすくする設定
新着エントリーカード表示数=2、カテゴリーエントリーカード=3、並び順=更新日(降順)に、縦型カード2列に指定します。

そうすると、以下のように、カテゴリー毎の最新の記事が表示されるようになります。

サイドメニューの設定
自分のサイトですと、サイトの右側にサイドメニューがあり、「人気記事」「タグ(ブランドと表示」「カテゴリー」「広告」などが設定されています。その設定方法ですが、
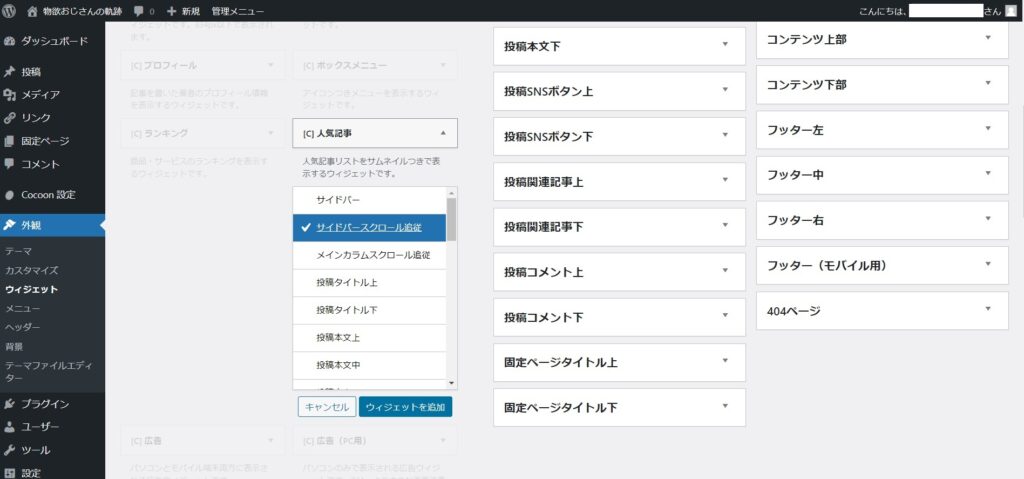
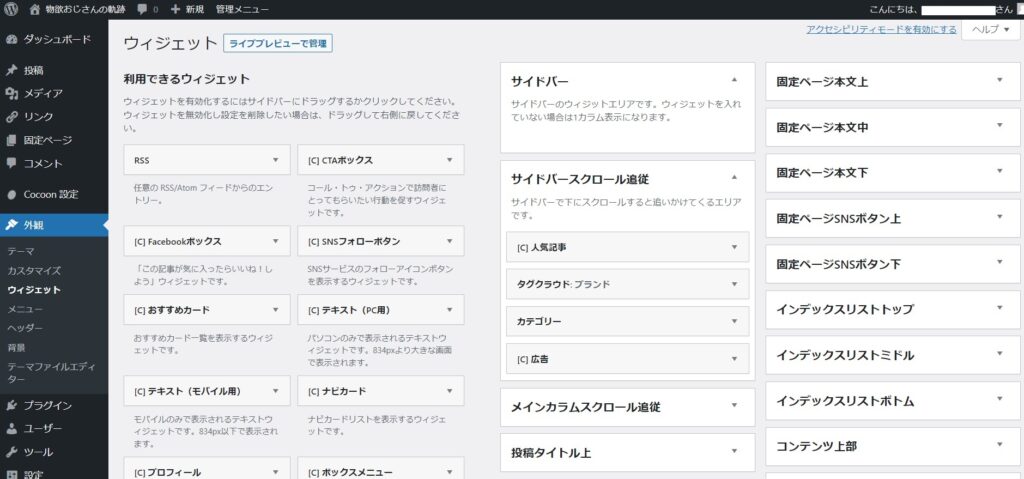
「外観→ヴィジット」で設定することが出来ます。記事のスクロールに合わせてサイドバーが追従した方がカッコよさそうなので「サイドバースクロール設定」にして

そこに入れたい内容を追加します。こんな設定になっています。

※デフォルトで入っていたものは削除して再設定しています。
広告の設定
折角有償のWordPress を立ち上げたのだから、少しでも稼ぎたいのが人情。Google AdSense(アドセンス)の承認が得られる設定について、記載します。
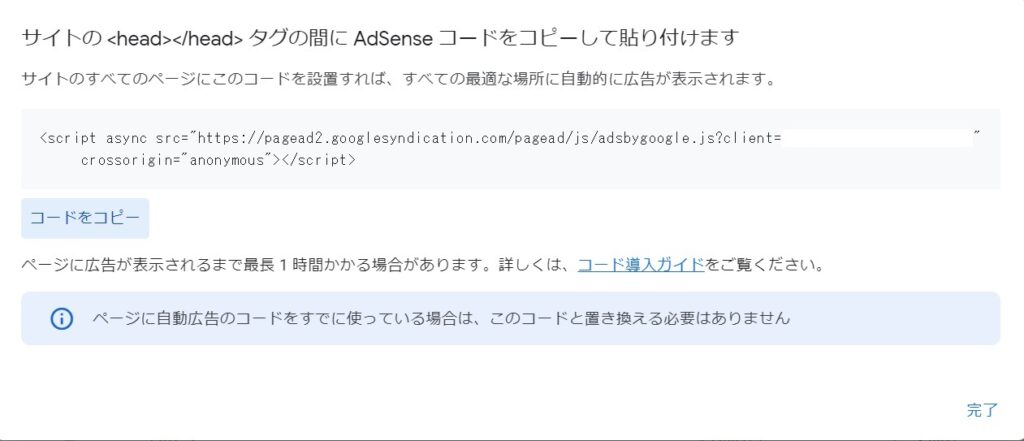
Google アドセンスで、「AdSenseコード」を取得
Google アドセンスの認証を進めて、「AdSenseコード」を「コピー」します。

WordPress(Cocoon)側の設定
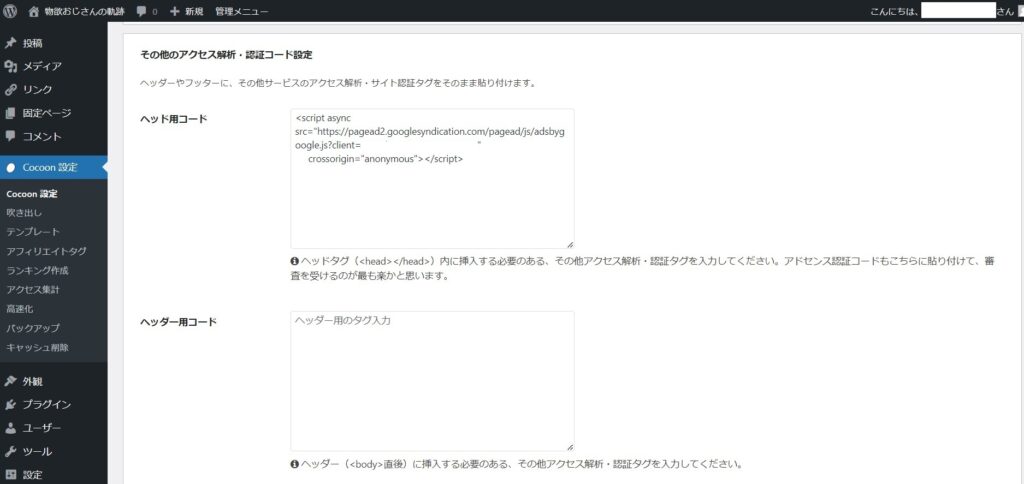
「Cocoon設定→アクセス解析・認証」から

ヘッド用コードの個所に、「AdSenseコード」を「ペースト」することで完了です。

他の個所にも設定可能な個所がありますが、複数個所に設定するとGoogle側の承認が通らないので、必ず1か所のみに設定することがポイントです。
Google側の認証後に広告が表示される様になります。(自分の場合、3,4日)そのままだと、Google側が判断した箇所に表示され、そのまま利用することも出来るようですが、指定した箇所に表示することとも可能です。

コメント